Requirements
I am on a Mac, so the instructions are Mac specific, but the basics steps should help anyone interested.
1) Install Macports
While Inkscape has an OS X installer, we require the devel version of inkscape and macports makes it easy to install the devel version. Here is a link for macports.
2) Install Inkspace
Open up a terminal and install Inkscape with macports.
sudo /opt/local/bin/port install inkscape-devel
(My installation of macports is at /opt/local/bin, yours might be different)
3) Launch Inkscape
On my machine Inkscape can be launched from the terminal by typing:
/opt/local/bin/inkscape
4) Install Netbeans
In case you are not set up for JavaFX develoment you can download and install Netbeans with the JavaFX pluging here.
Creating Content
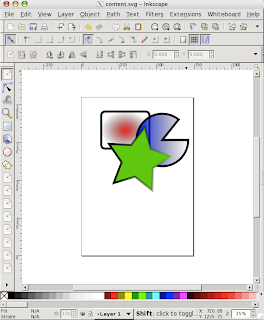
Once Inkscape is open draw some basics shapes. The following screen shot shows some sample content which uses a few different types of objects and gradients.

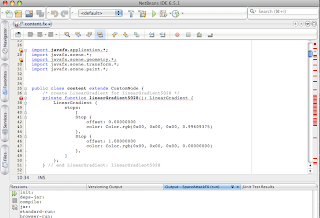
Go ahead and save the content in Inkscape's flavor of SVG. Inkscape crashed a few times on me, so it is a good idea to save your work in format Inkscape is going to be happy with. Also save a copy of your content as a *.fx file. This file contains a javafx class which can be used in your JavaFX application. Here is a screen shot of my content.fx file open in Netbeans.

Look at all the errors!
[Update: Check the comments for an update on the status of the exported JavaFX code]
It seems that Inkscape is exporting a version of JavaFX which is no longer supported. It looks like some pre 1.0 version to me. Anyway, here are some basic tips to get the class to compile against JavaFX 1.2:
- Remove all bad import statements.
- Add the import statement 'import javafx.scene.shape.*;'
- Rename your class to start with a capital letter and make sure it is in the package you want it in.
- Remove the keyword 'private' from any method that uses it.
- change CurveTo to CubicCurveTo.
- Remove the Frame at the end of the file.
- Add the keyword 'override' to the function create().
- Change the property 'transform' to 'transforms' for the class Group.
Stage {
title: "Application title"
width: 640
height: 480
scene: Scene{ content: [Content{}] }
}
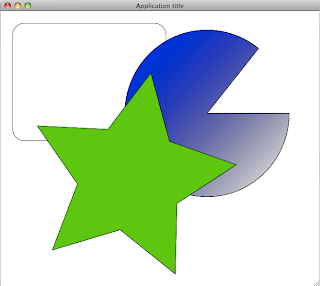
And here is a screen shot:

That's not even close!
Looks like a number of features are yet to be implemented, the stroke paint was not honored, the radial gradient is missing and the stokeWidth did not get set.
But in all honesty, this is a really good start, and it is excellent to see JavaFX included in Inkscape at all. If there are any developers who are familiar with JavaFX and the Inkscape code base, this would be a really nice feature have improved.
